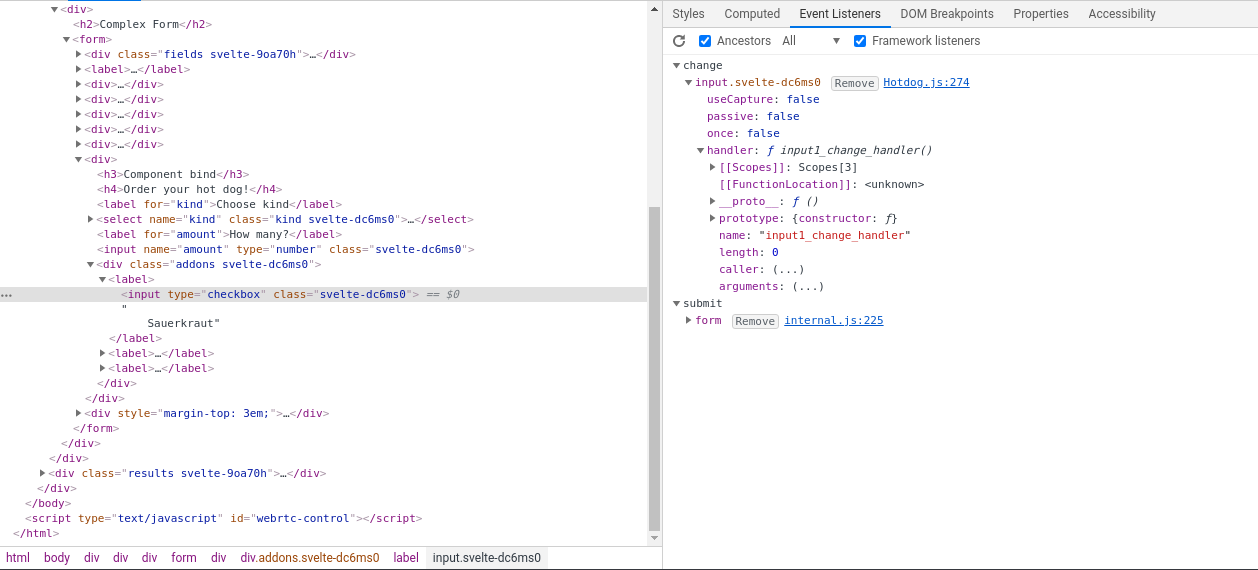
style bind:styles={styles}> and <style styles={styles}> - CSS Binding and Passing scoped styles between components and scoped svelte CSS import. · Issue #6422 · sveltejs/svelte · GitHub

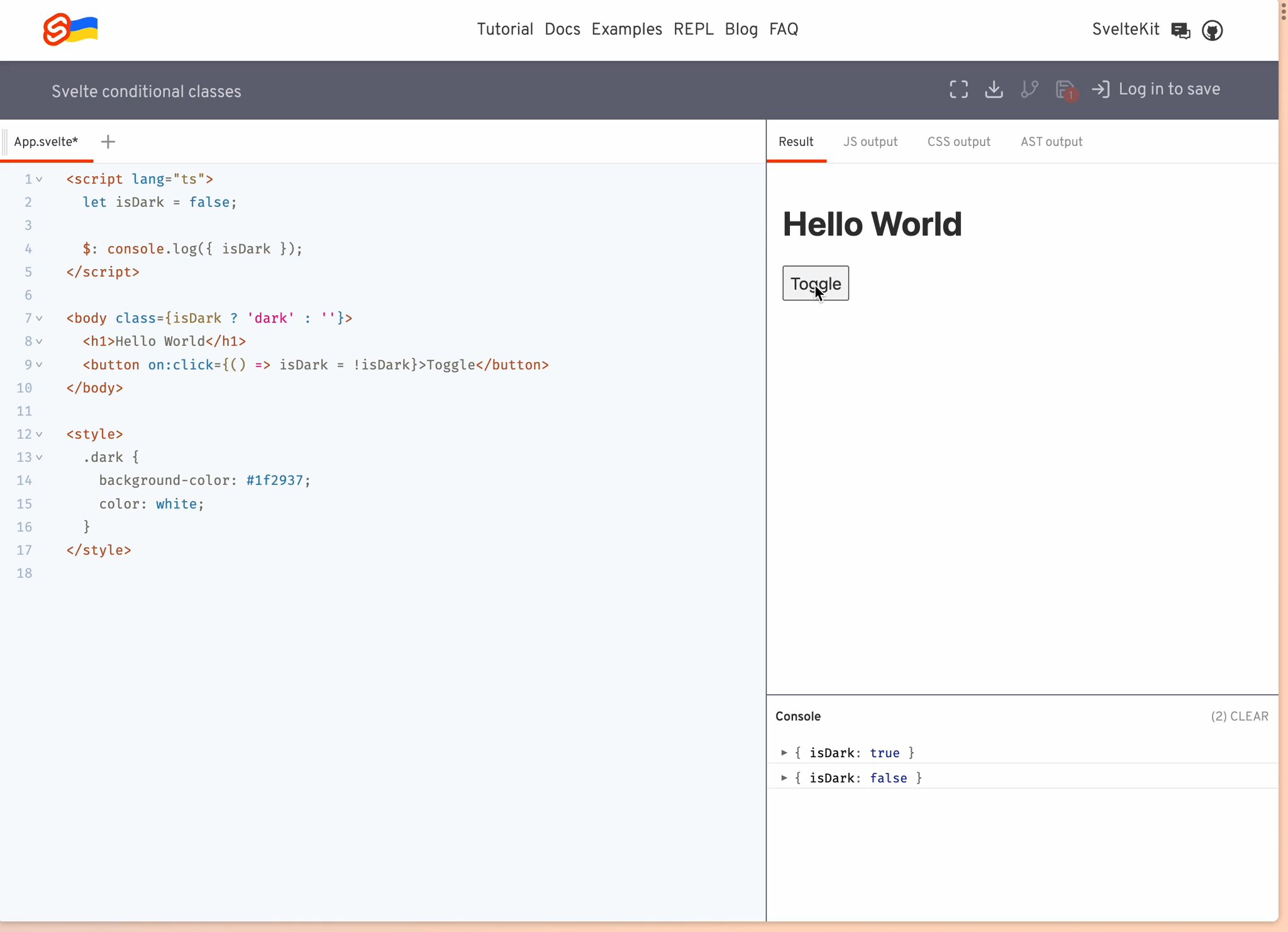
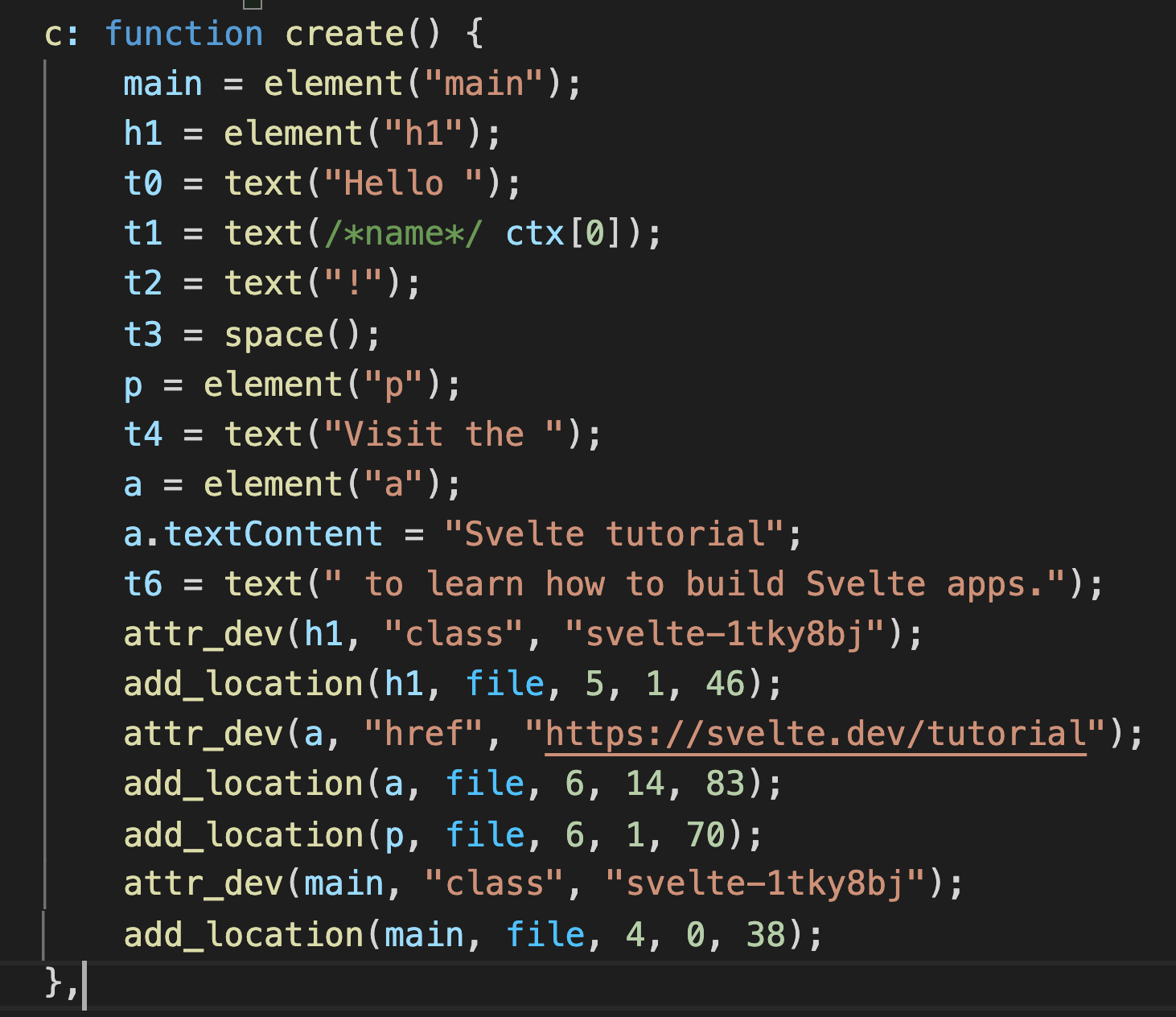
Svelte Components — Two-way Binding (bind:) and computed properties ($:) are Great! | by sobPilot | Medium