Svelte Components — Two-way Binding (bind:) and computed properties ($:) are Great! | by sobPilot | Medium

TypeScript no way to define that component props implement a certain interface · Issue #7605 · sveltejs/svelte · GitHub

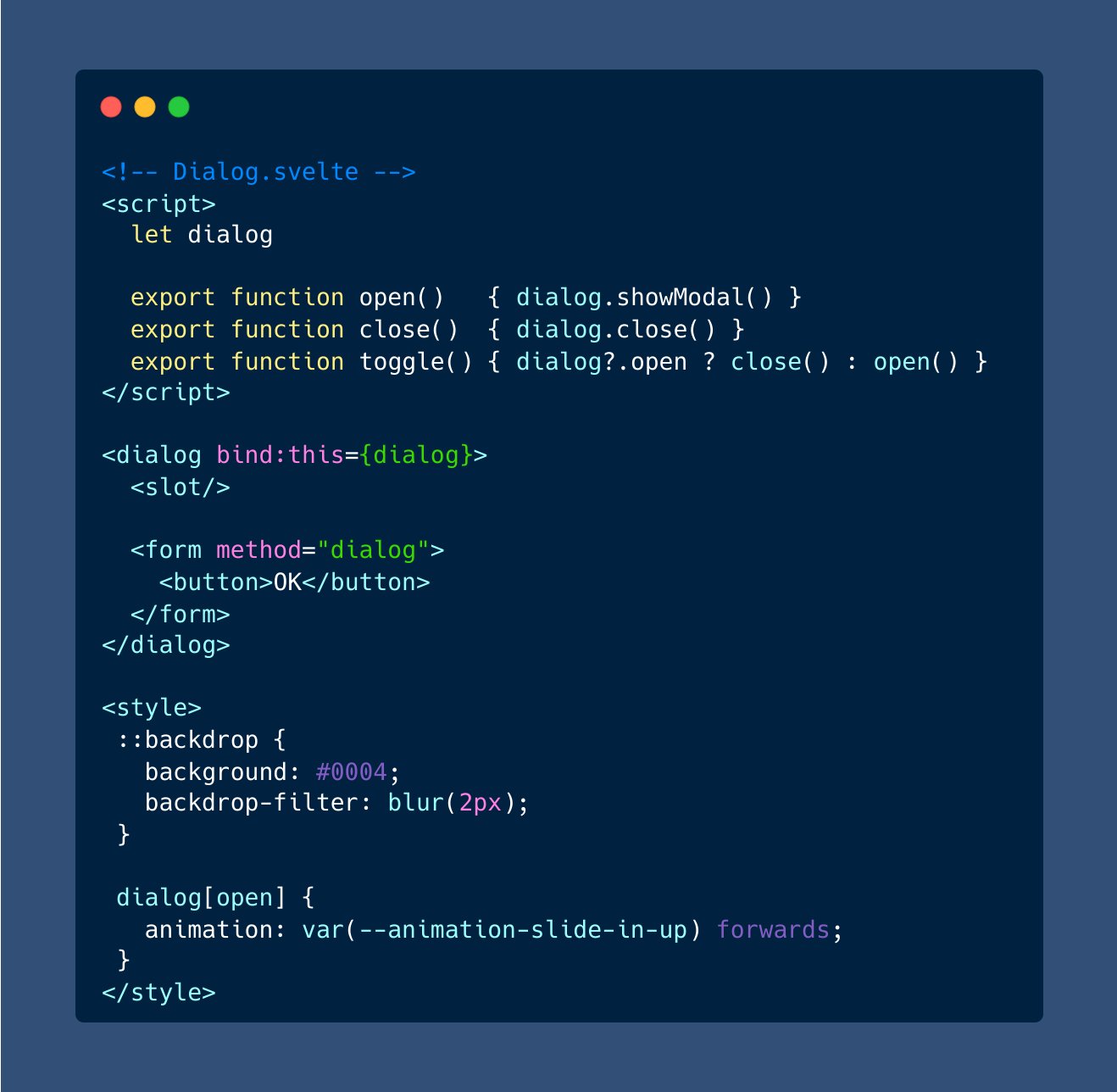
Josh Nussbaum on X: "Simple dialog component with Svelte: Using ::backdrop pseudo-element and entrance animation via open-props. https://t.co/fUiWbKyORp" / X