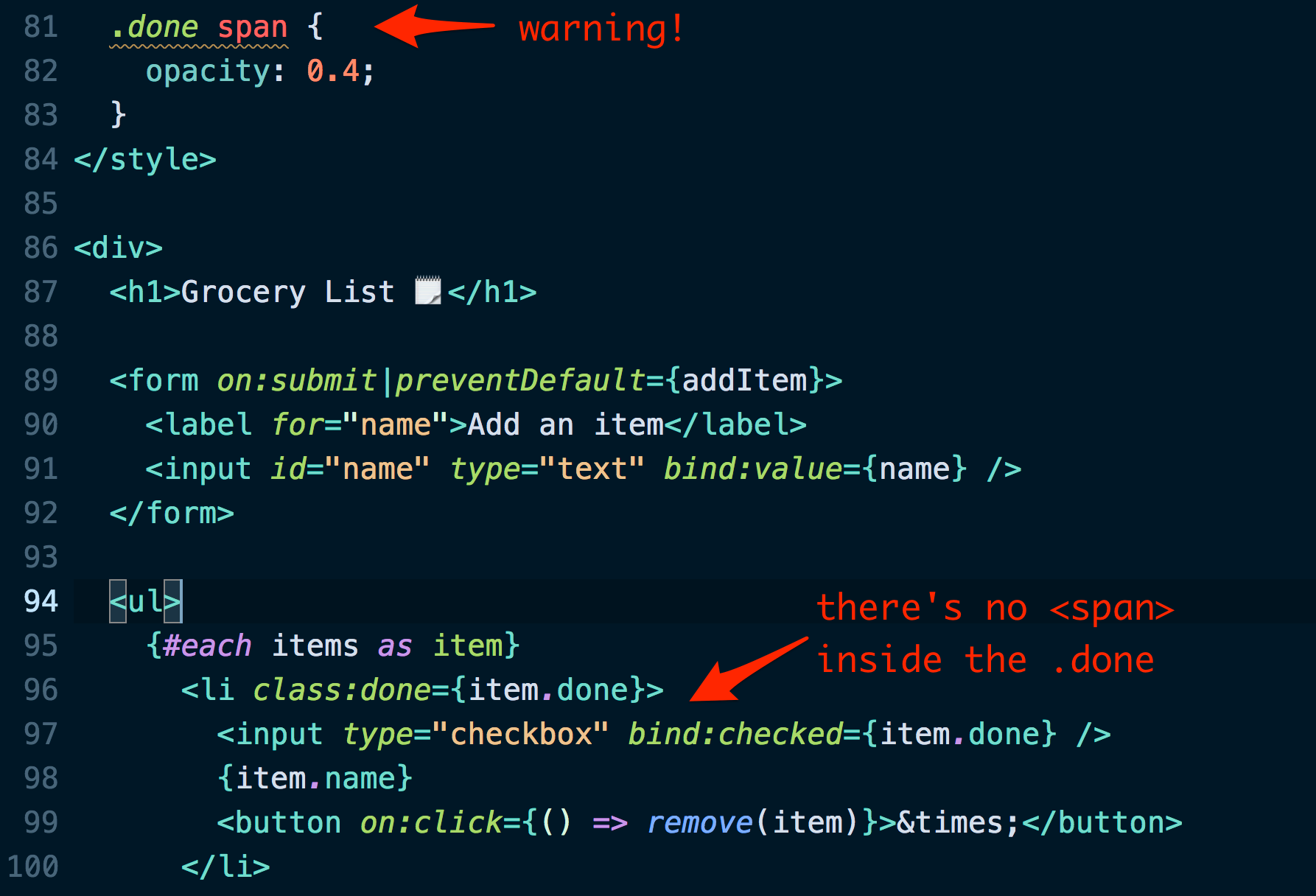
Svelte on X: "the neat thing about this is that you can use any object as the value — if you use event.currentTarget.value in an event handler like *ahem* some frameworks force
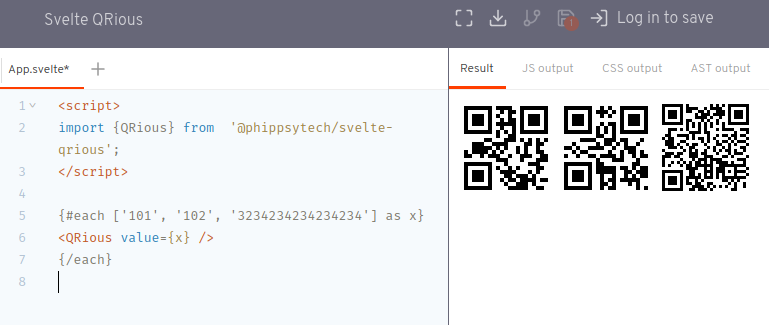
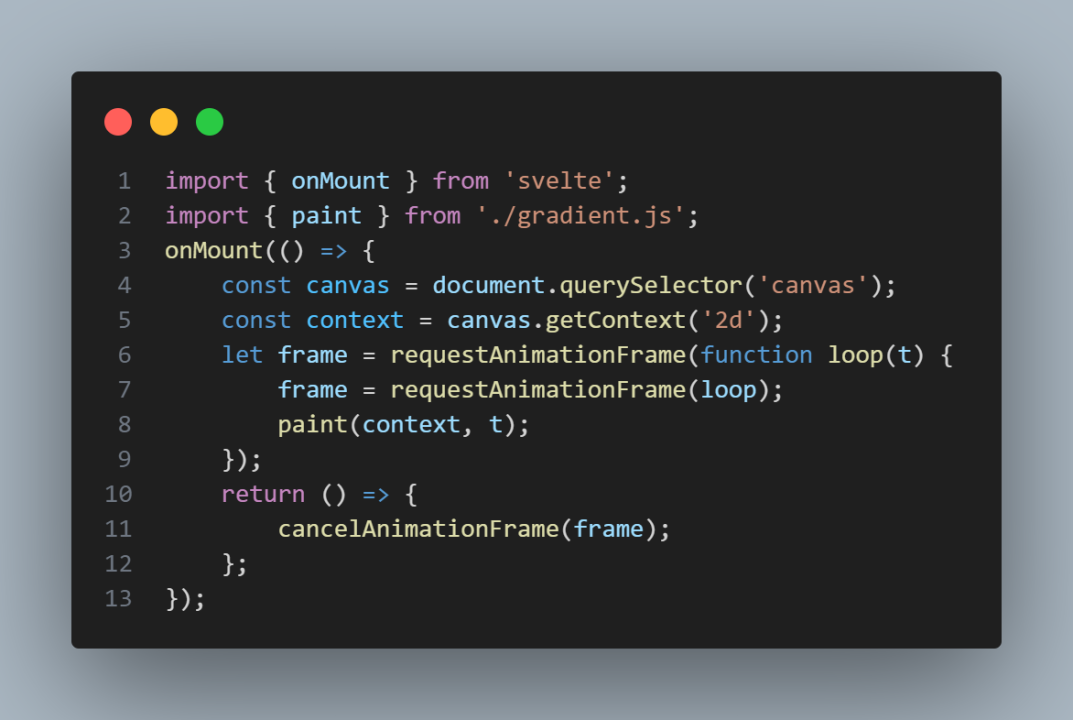
Svelte bind:this does not give proper working inside onMount body · Issue #6919 · sveltejs/svelte · GitHub