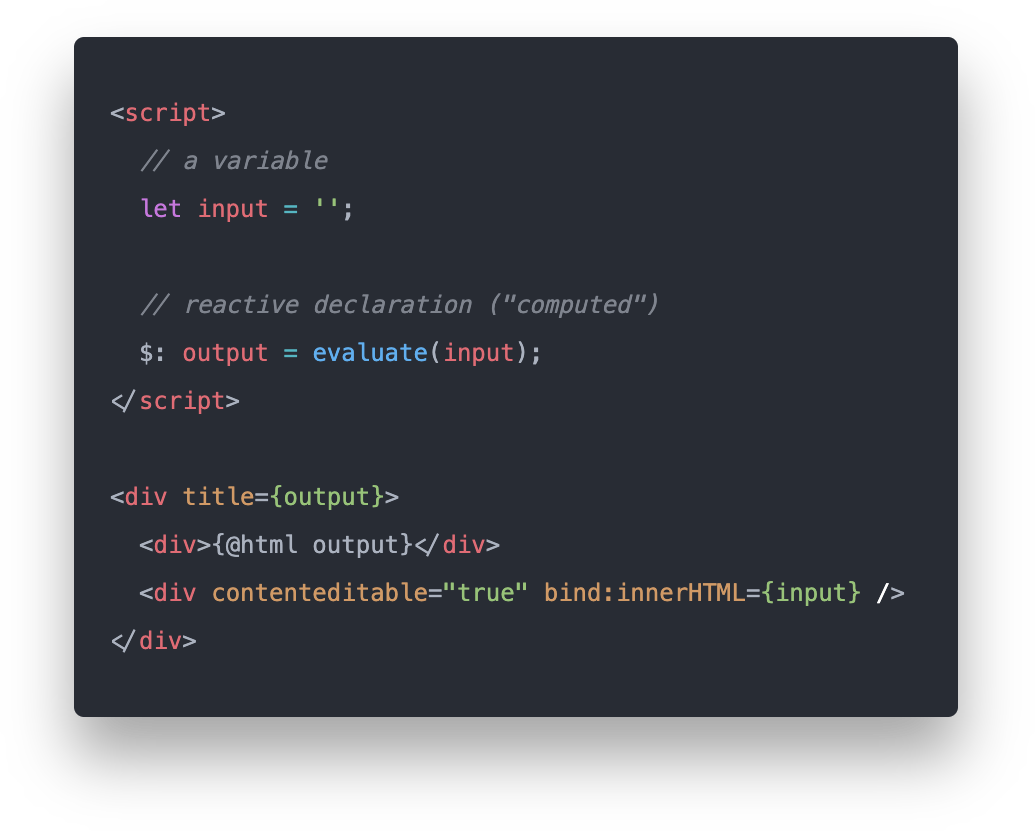
Josh Nussbaum on X: "Create a dynamic content editor with svelte:element, bind:innerHTML, and drag'n'drop 🪄 https://t.co/1HebpLFaqb https://t.co/9QphtDx8ZL" / X
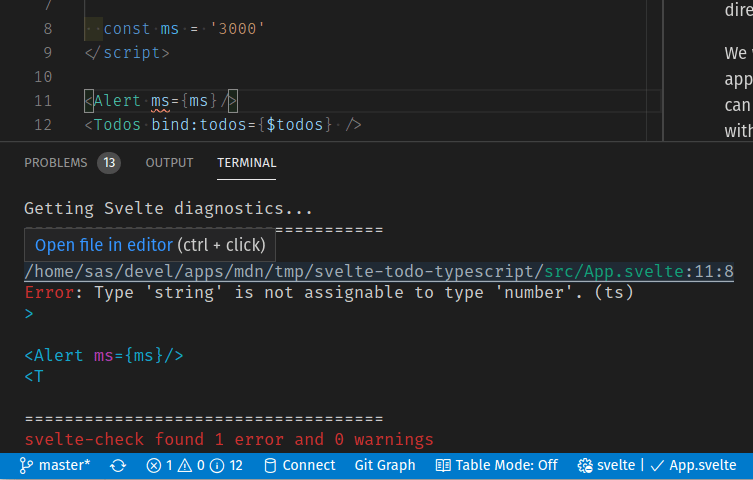
style bind:styles={styles}> and <style styles={styles}> - CSS Binding and Passing scoped styles between components and scoped svelte CSS import. · Issue #6422 · sveltejs/svelte · GitHub