
Auto assigning unique key to each child of a list in React — Amit Merchant — A blog on PHP, JavaScript, and more

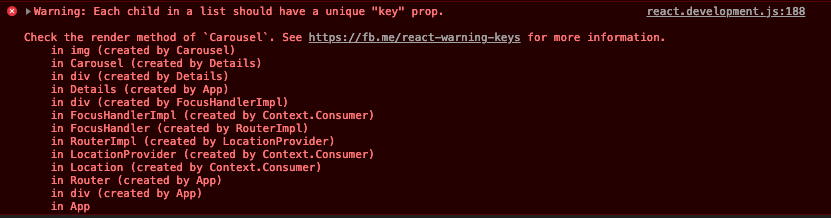
Index.js:1 Warning: Each child in a list should have a unique "key" prop - React - Code with Mosh Forum

Unable to eliminate 'Each child in a list should have a unique "key" prop' warning. · Issue #15620 · facebook/react · GitHub

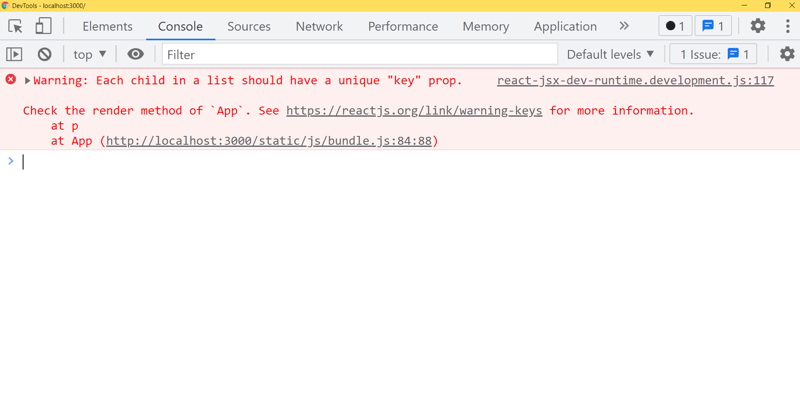
javascript - React Warning: Each child in a list should have a unique "key" prop NOT caused by lack of key in map - Stack Overflow

javascript - Warning console : Each child in a list should have a unique “ key” prop in table in code react.js - Stack Overflow

reactjs - Warning: Each child in a list should have a unique "key" prop - React with next.js - Stack Overflow

How to handle “Warning: Each child in a list should have a unique key prop” error? | by CodeChronicle | Jan, 2024 | Medium

















.webp)