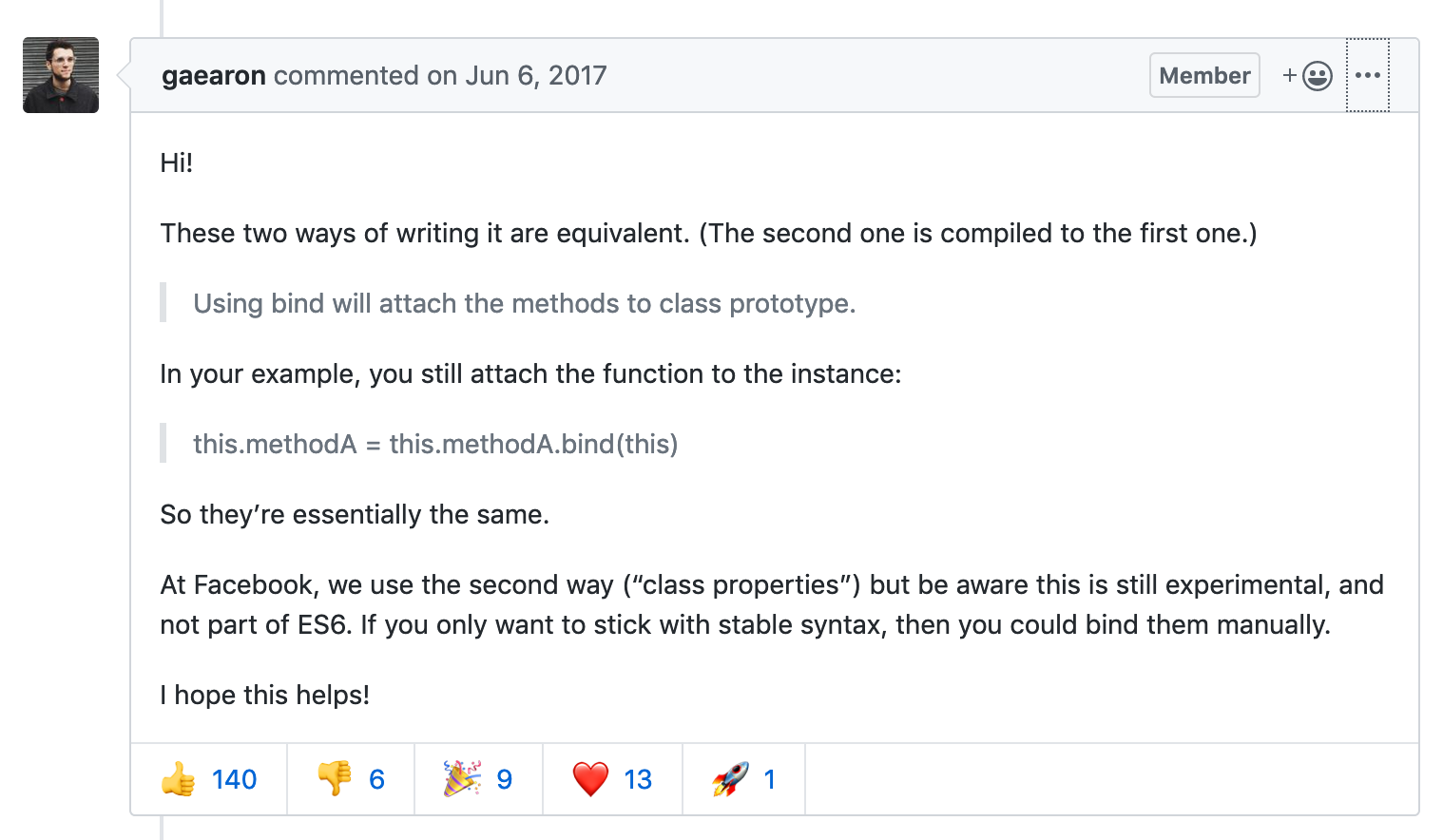
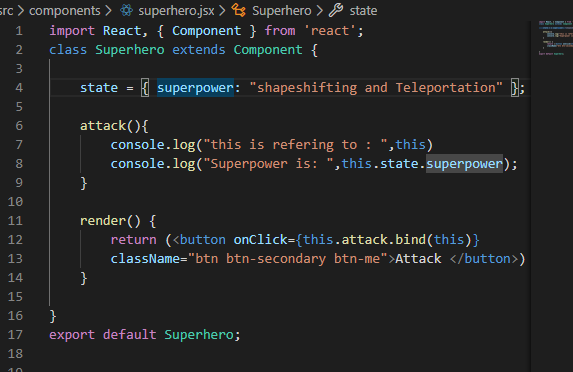
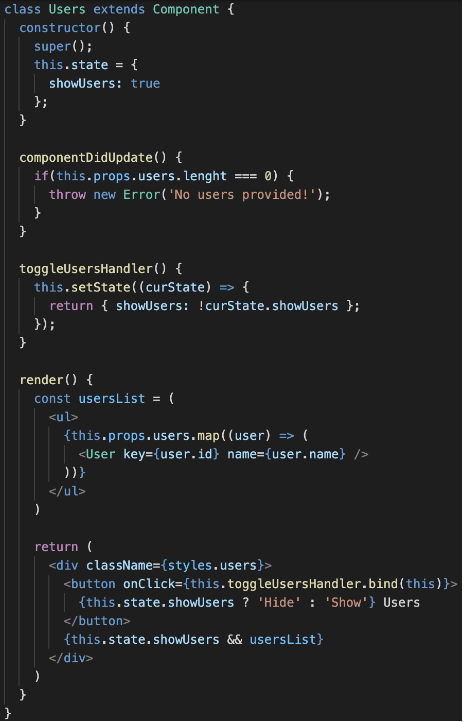
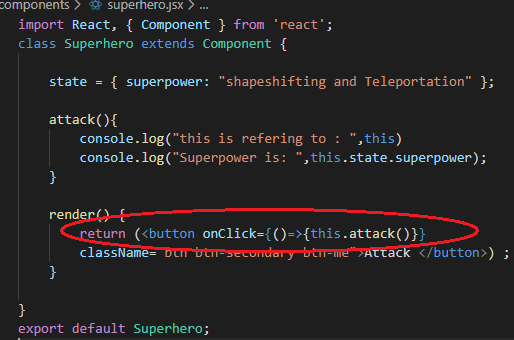
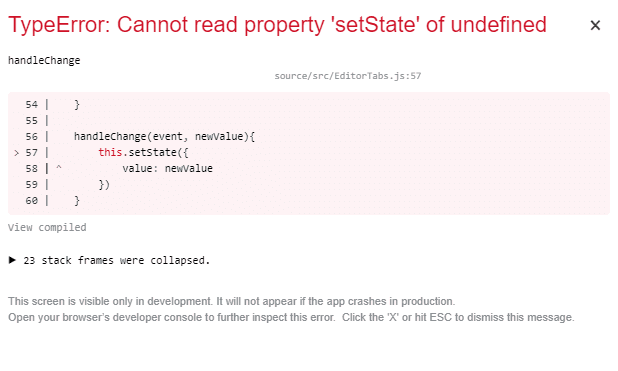
Millennium EBS - React JS tip of the week! 👋 Avoid .bind() method using arrow functions: .bind() method can get some attributes — the first one is about binding this, others to
GitHub - JedWatson/classnames: A simple javascript utility for conditionally joining classNames together










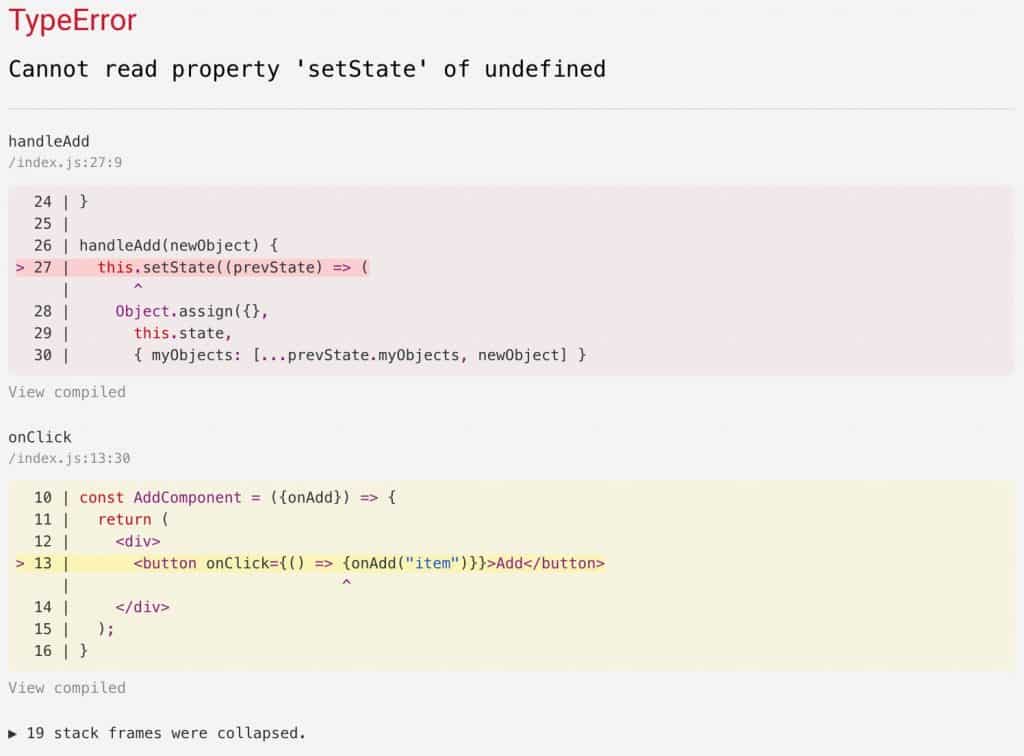
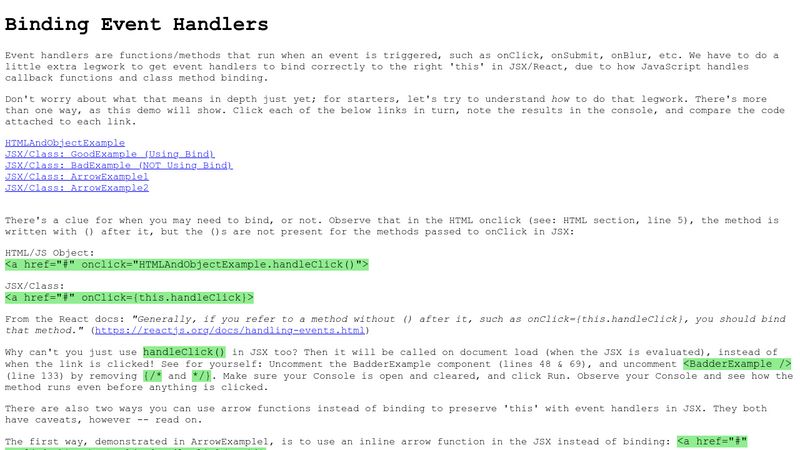
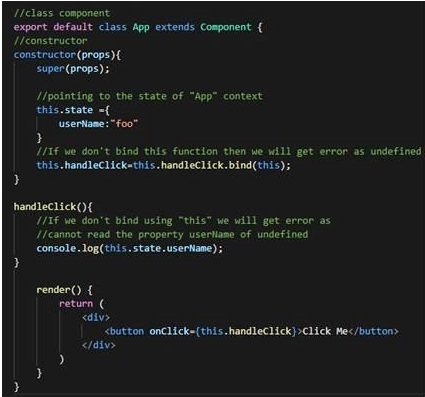
![React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/8/4/849f8751f1e32731d1ded70bfdd42268f7983042.png)