
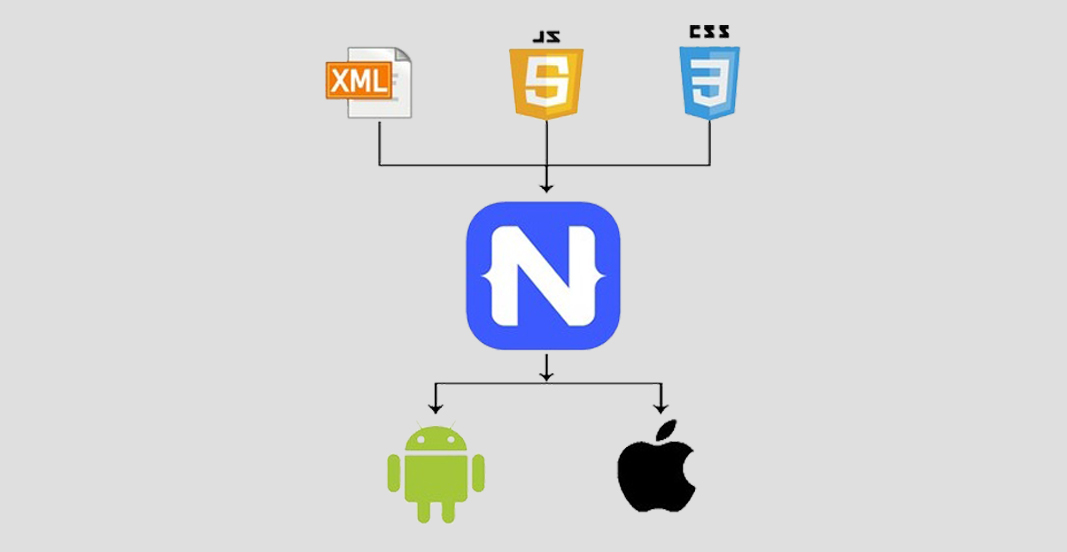
As Native as it Gets - Getting in Touch with NativeScript - Tekaris GmbH | IT Beratung und Softwareentwicklung in München

NativeScript Tutorial for Beginners - Build iOS, Android and Web Apps with NativeScript and Angular - YouTube

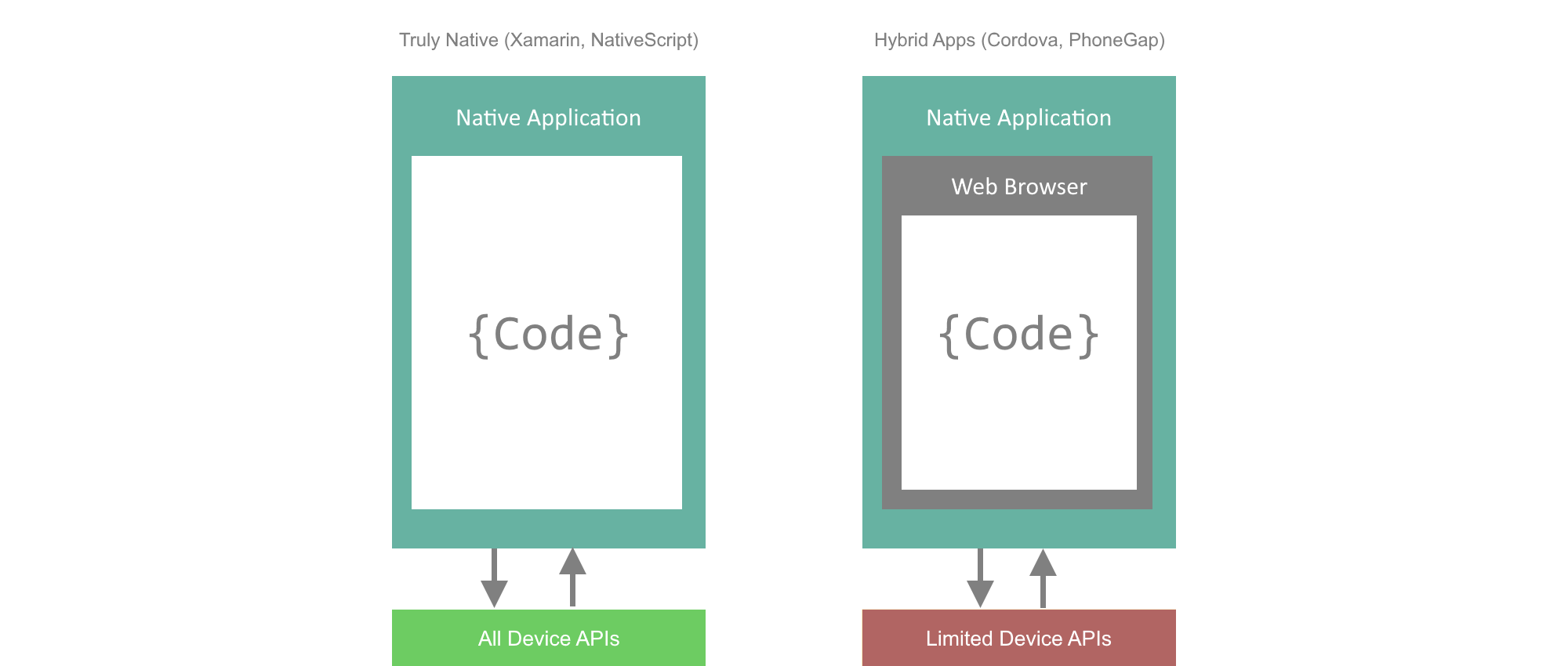
Building Native Mobile Apps with NativeScript and Angular 2 – Co-ops + Careers | Wentworth Institute of Technology

Top 3 Factors that makes NativeScript An Ideal Framework for Mobile App development - Solution Analysts

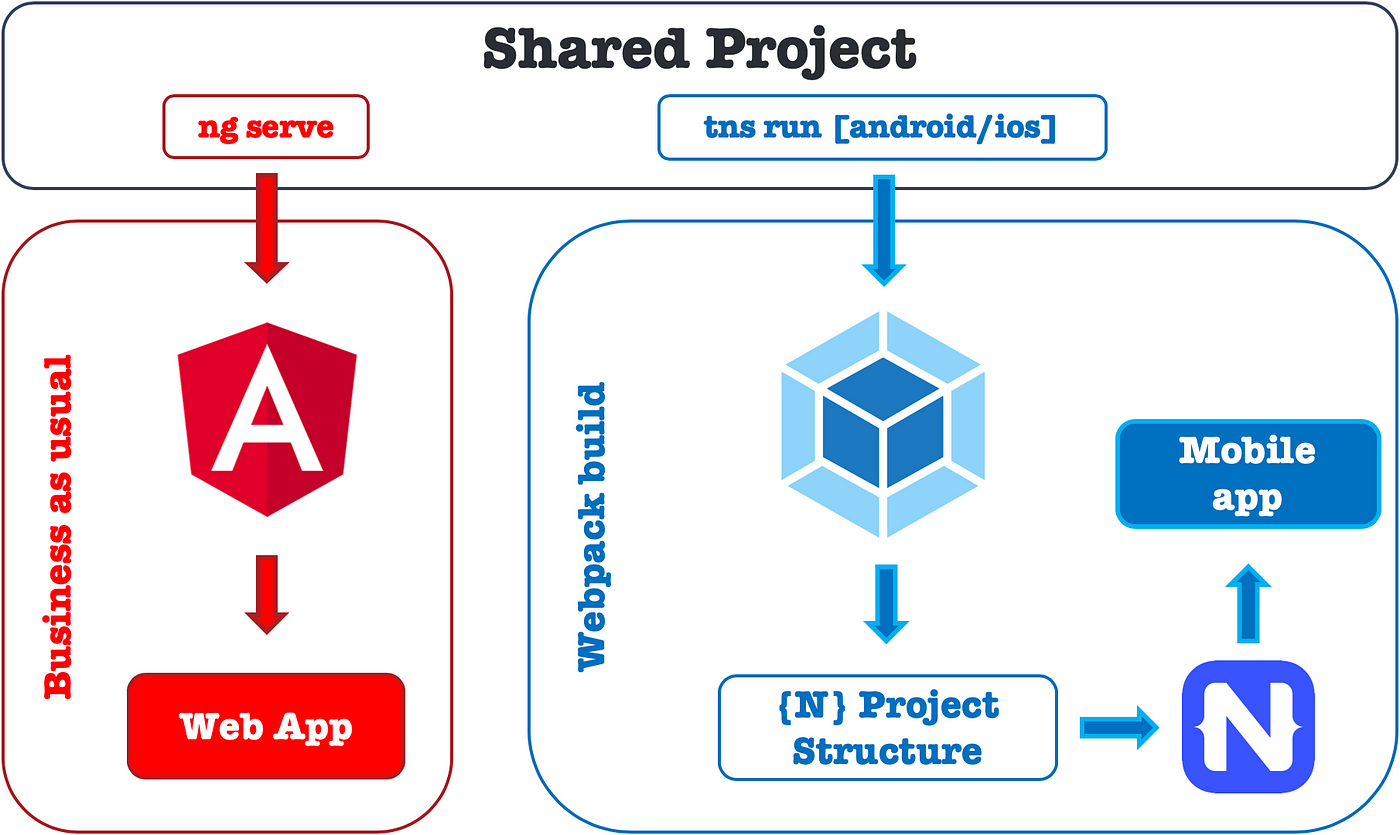
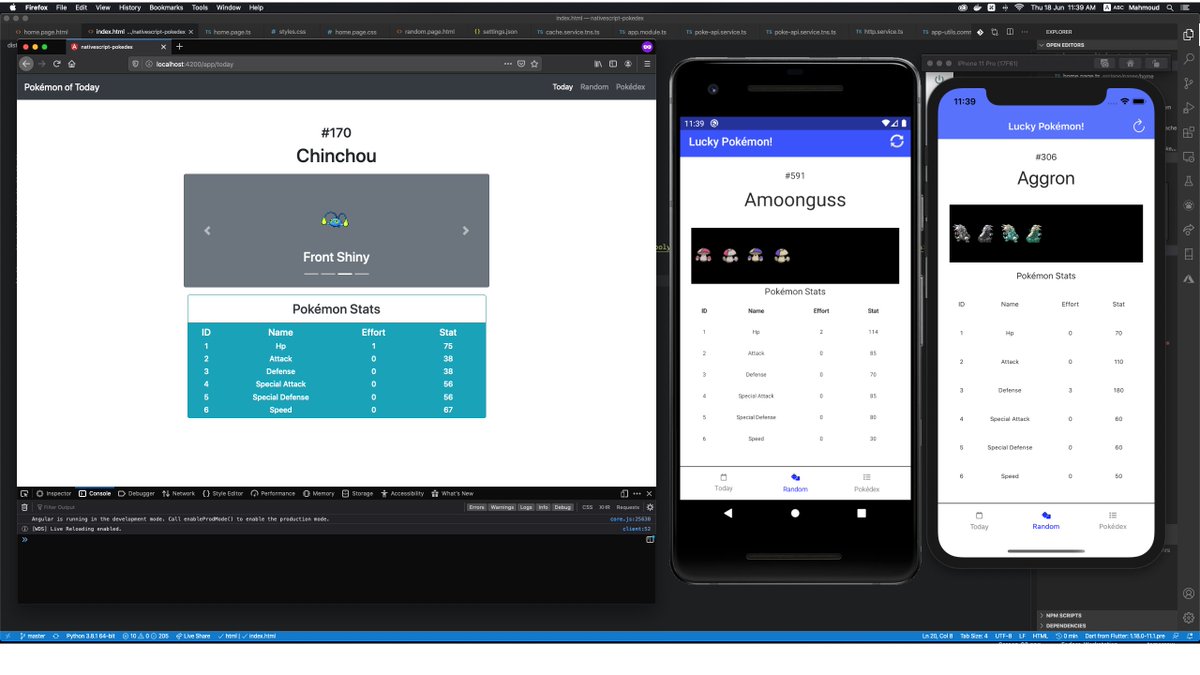
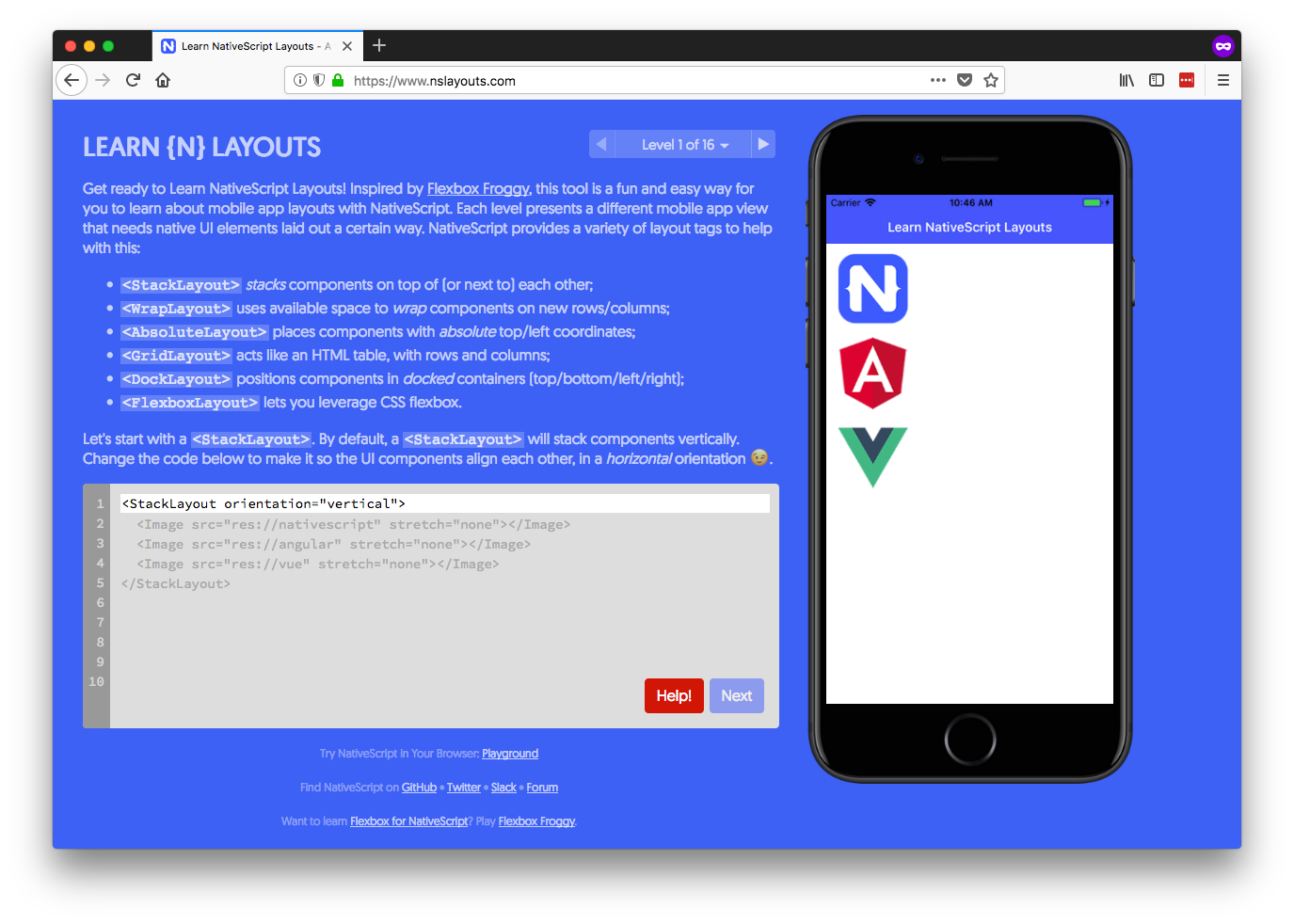
Building Mobile Apps With Angular or Vue.js and NativeScript {N} | By Peter Eijgermans | 13.04.2022 | To The Root
















![Hire NativeScript Developers [7-Days Free Trial]- Expert Developers Hire NativeScript Developers [7-Days Free Trial]- Expert Developers](https://www.scalacode.com/wp-content/uploads/Hire-NativeScript-Developers-ScalaCode.png)