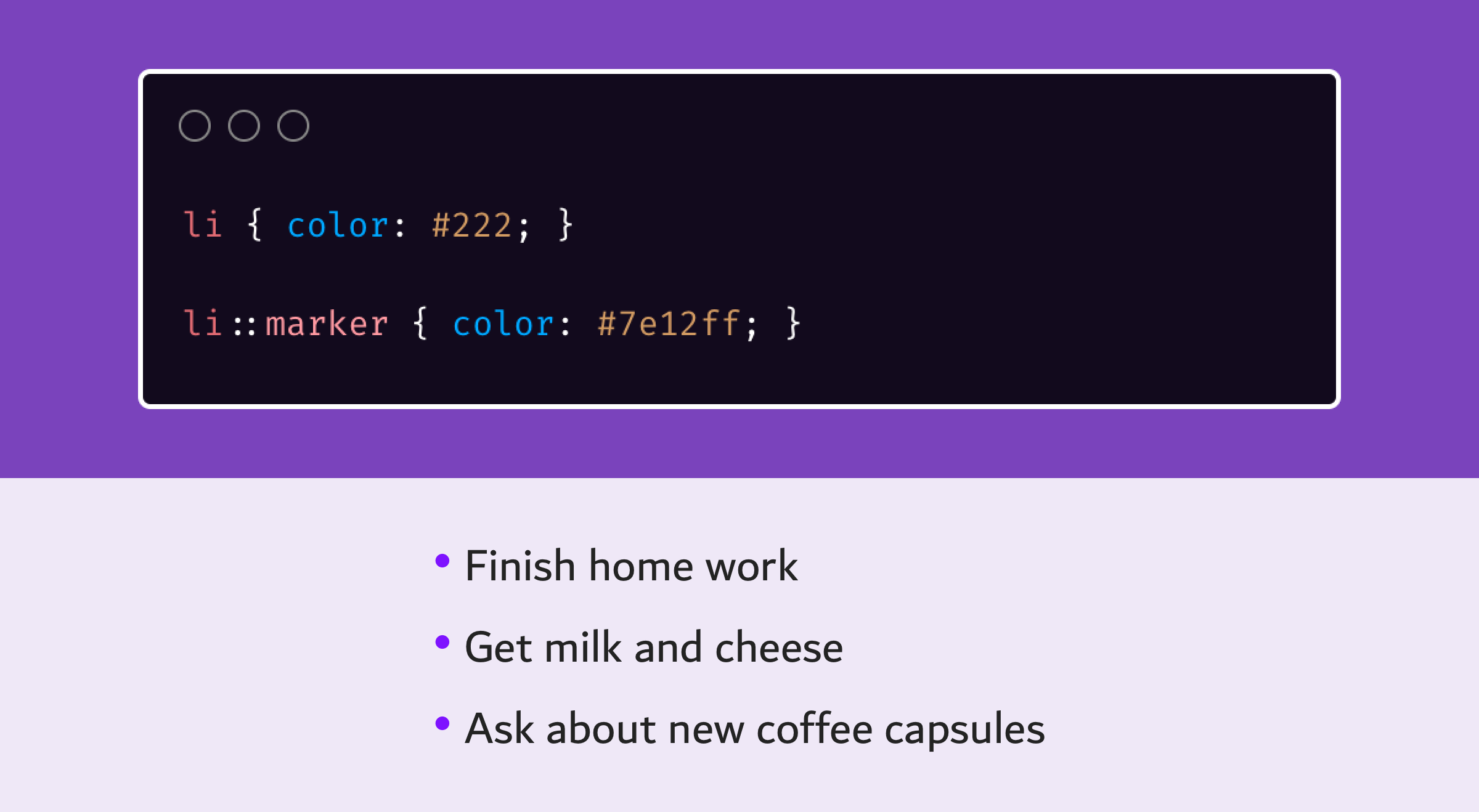
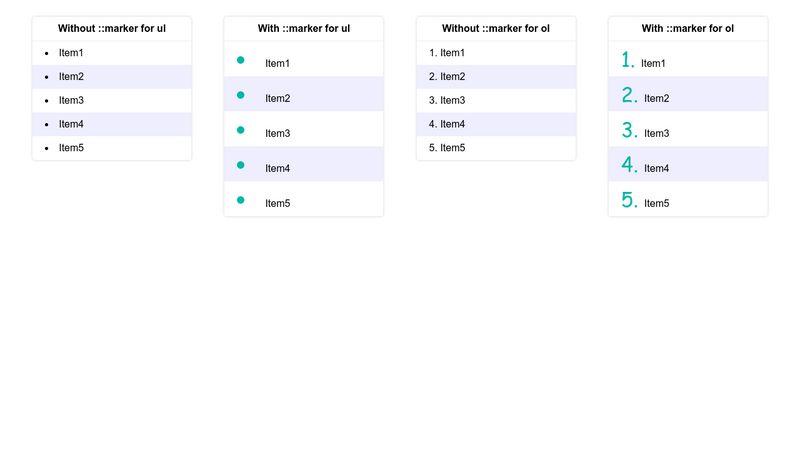
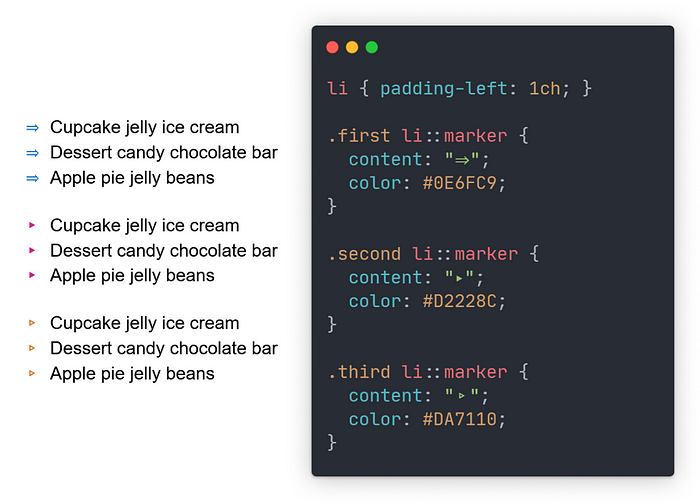
css ::marker: a new and powerful pseudo-element for list items. | Muhammad Bilal posted on the topic | LinkedIn

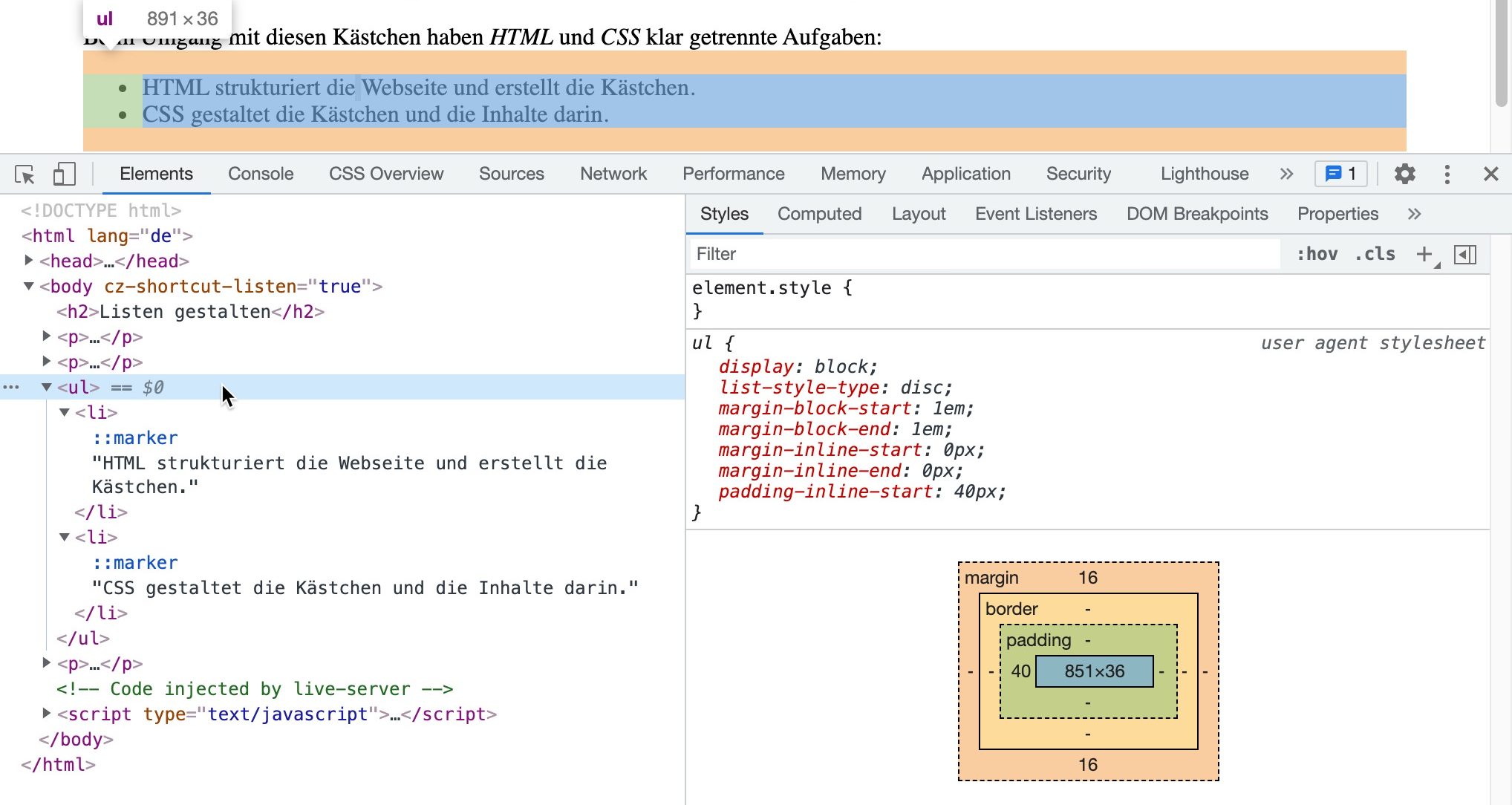
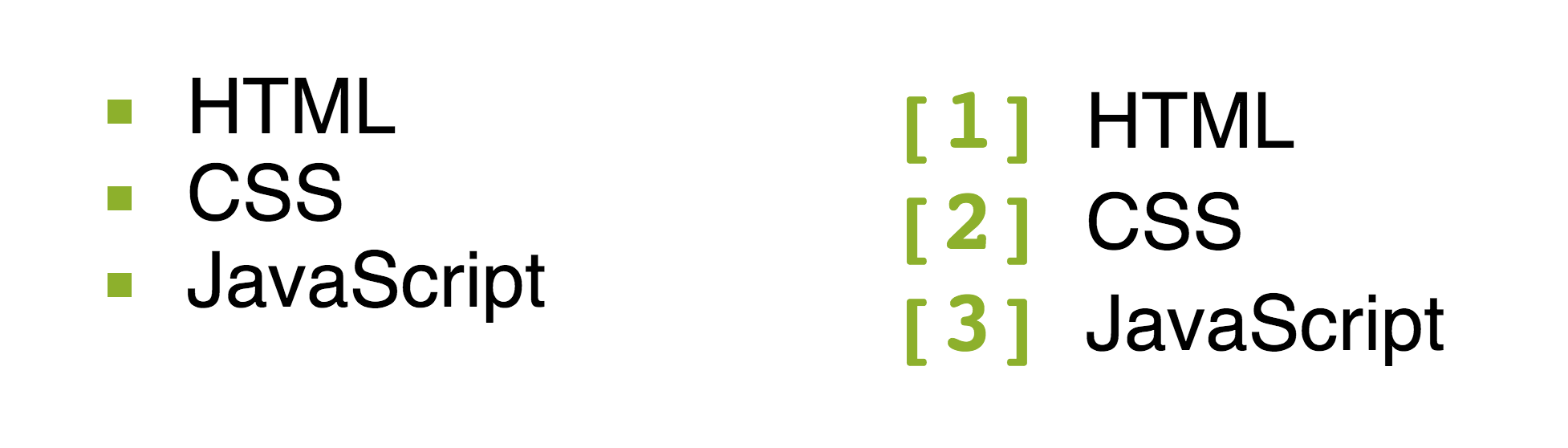
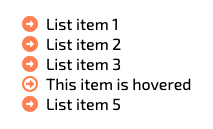
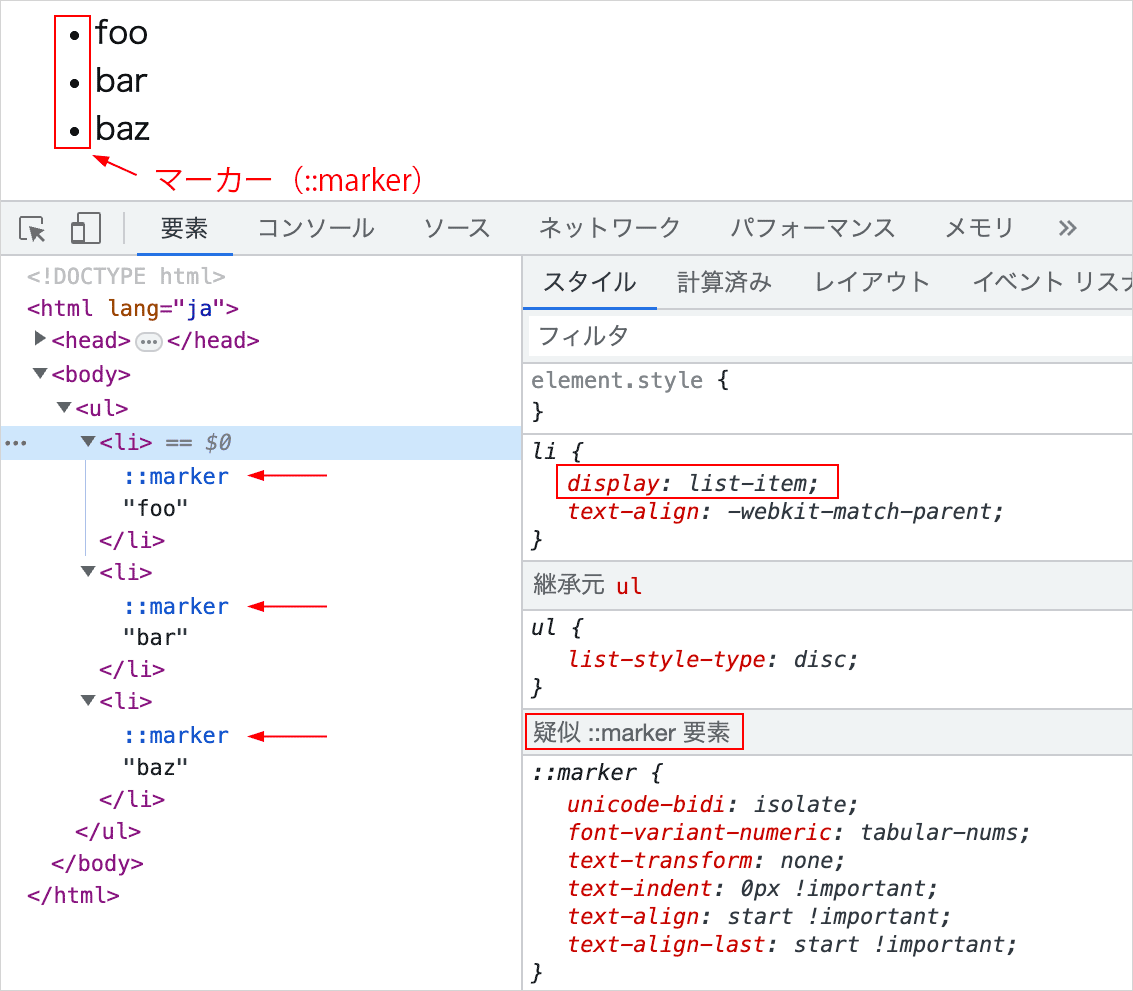
🎨 In CSS, the ::marker pseudo-element is used to style the bullet point or marker of a 📝 list item. This pseudo-element targets the 🎯… | Instagram