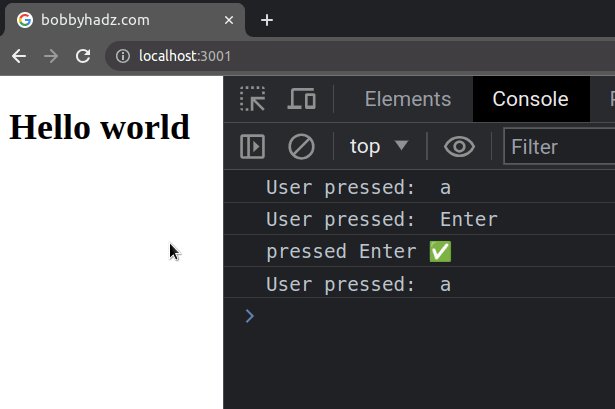
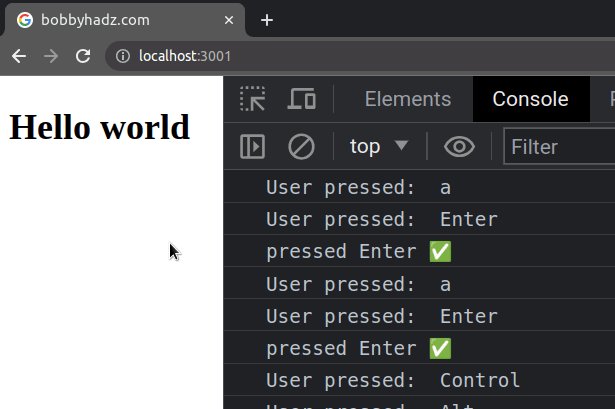
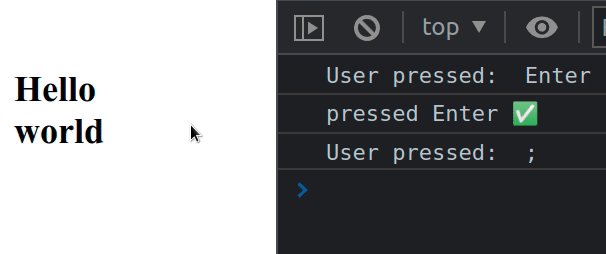
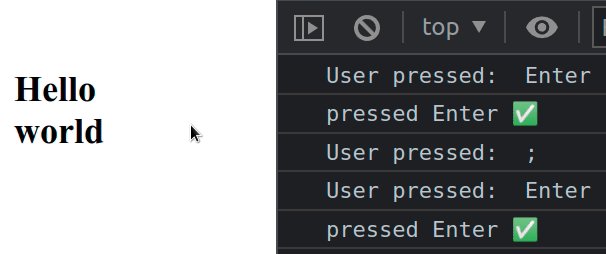
How to Listen for Key Press for Document in React.js? | by John Au-Yeung | JavaScript in Plain English
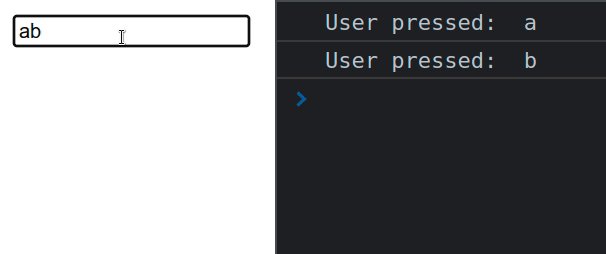
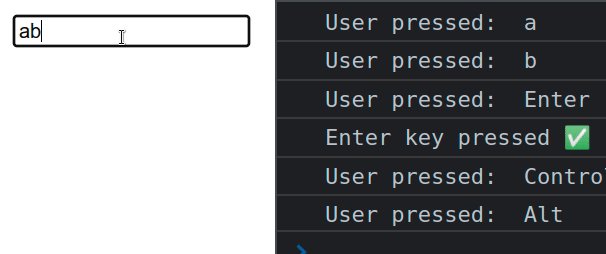
Click events are triggered with 'enter' keyPress events inside forms · Issue #3907 · facebook/react · GitHub

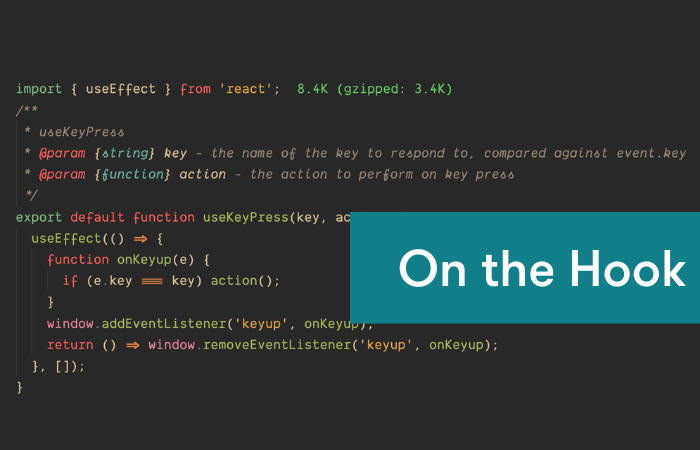
Learn how to call a function when pressing a specific key | Custom React Hook | useOnKeyPress - YouTube

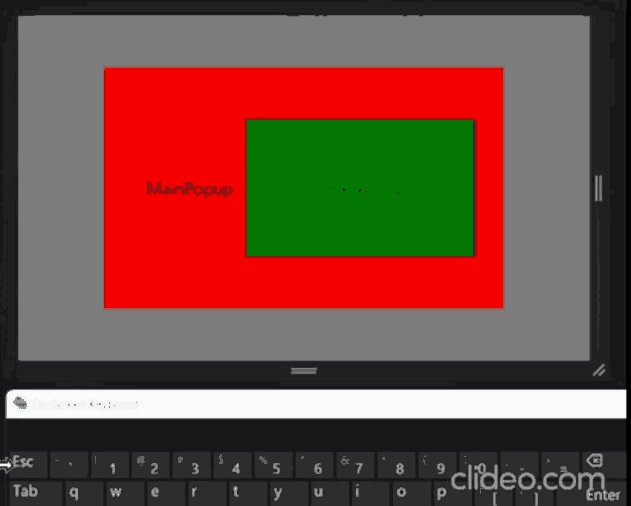
React-button-controller - A lightweight ReactJS package for handling a particluar key(s) press globally throughout the app