CSS-Tricks on X: "::marker is fantastic and now available in all the modern browsers. https://t.co/EAIb3HHUX3 @simevidas notes a favorite use-case (list markers matching size of headers): https://t.co/KVKMCSq4pg https://t.co/b4fei5Uw3V" / X

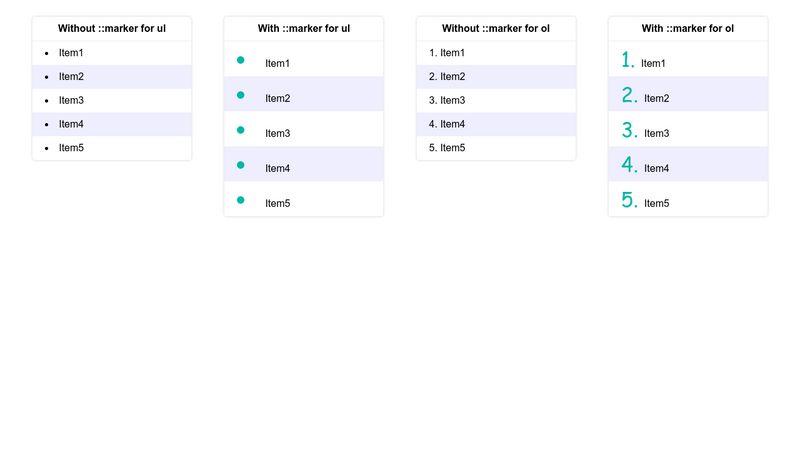
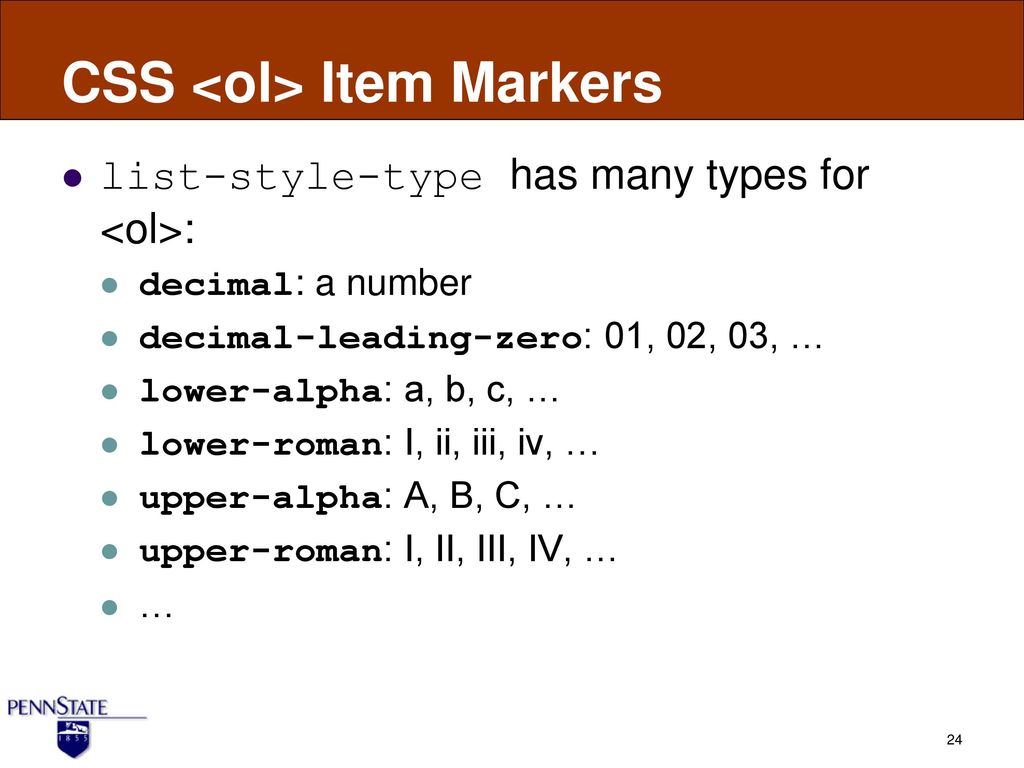
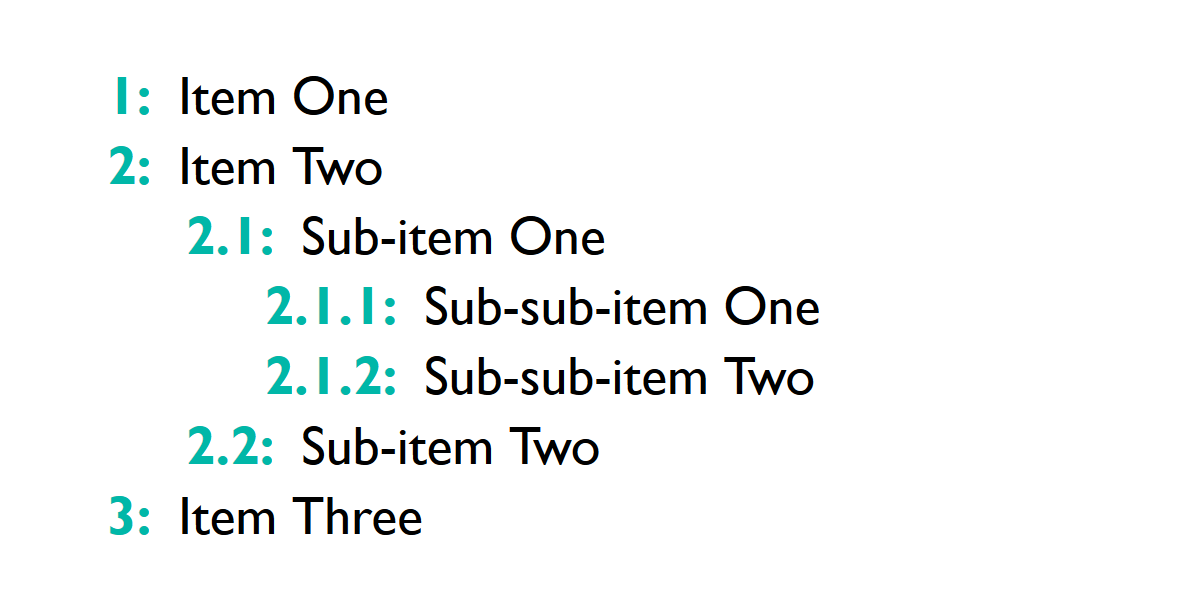
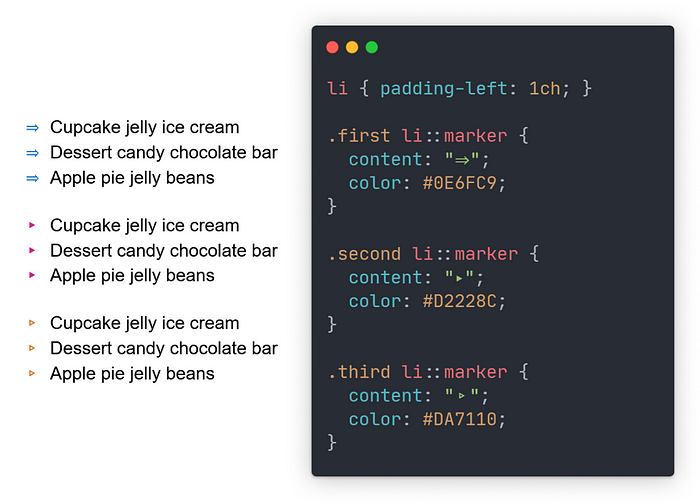
Changing style of the bullet/number marker of list item is made very easy now in CSS. How? Using ::marker pseudo-element ✨ Learn all about :: - Thread from Shripal Soni @codewithshripal - Rattibha