
Objects are not valid as a React child (found: object with keys {alias, title}). If you meant to render a collection of children, use an array instead - React.js - Codecademy Forums
Proposal: Expose classNames, bind and dedupe within a single object in index.js · Issue #121 · JedWatson/classnames · GitHub

GitHub - TasukuUno/typed-classnames-loader: Webpack loader for classnames auto bind and d.ts auto generation
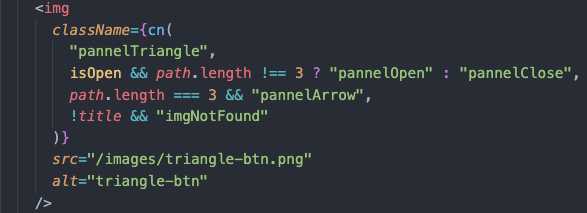
GitHub - JedWatson/classnames: A simple javascript utility for conditionally joining classNames together

javascript - Cannot find module: 'utils/ClassNames.js'. Make sure this package is installed - Stack Overflow









![SSR] className did not match server · Issue #3474 · styled-components/styled-components · GitHub SSR] className did not match server · Issue #3474 · styled-components/styled-components · GitHub](https://user-images.githubusercontent.com/11416392/117667669-36d78880-b1f9-11eb-8f0a-856cca0e8706.png)






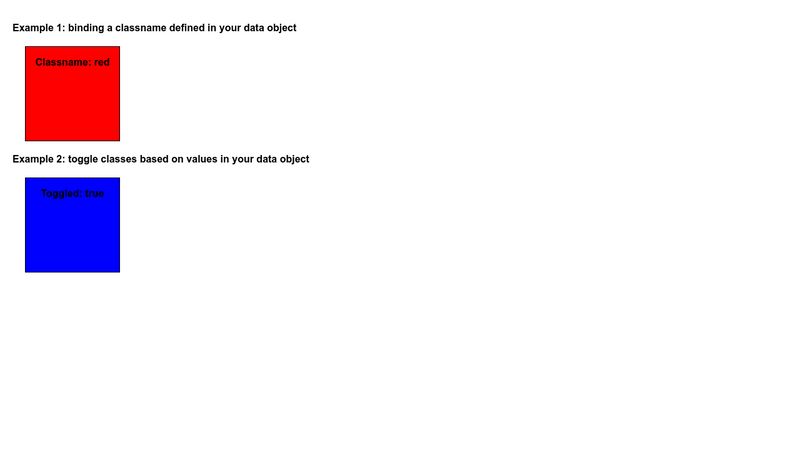
![react.js]classNames 사용방법 react.js]classNames 사용방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F998126455D9C68FD10)