Select dropdowns with ngValue binding perform far worse than expected · Issue #41330 · angular/angular · GitHub
GitHub - kcprabase/Multi-Column-Select-for-angular-material: A select input with multicolumn option display. Angular Material. Autocomplete. Two way value binding







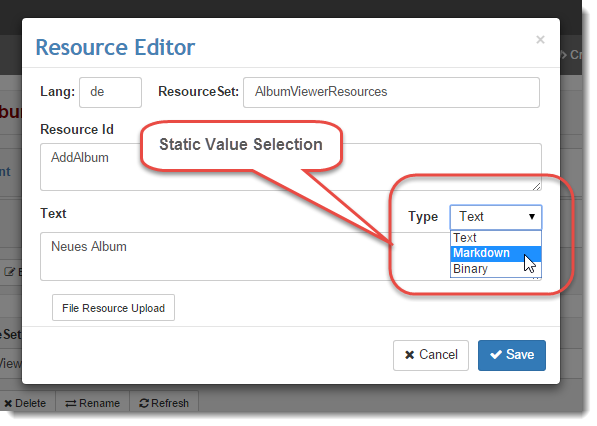
![Angular Form Controls and [ngValue] binding with Option elements - DEV Community Angular Form Controls and [ngValue] binding with Option elements - DEV Community](https://media.dev.to/cdn-cgi/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2Fxnq8q2nckhnympwrx2gs.jpg)



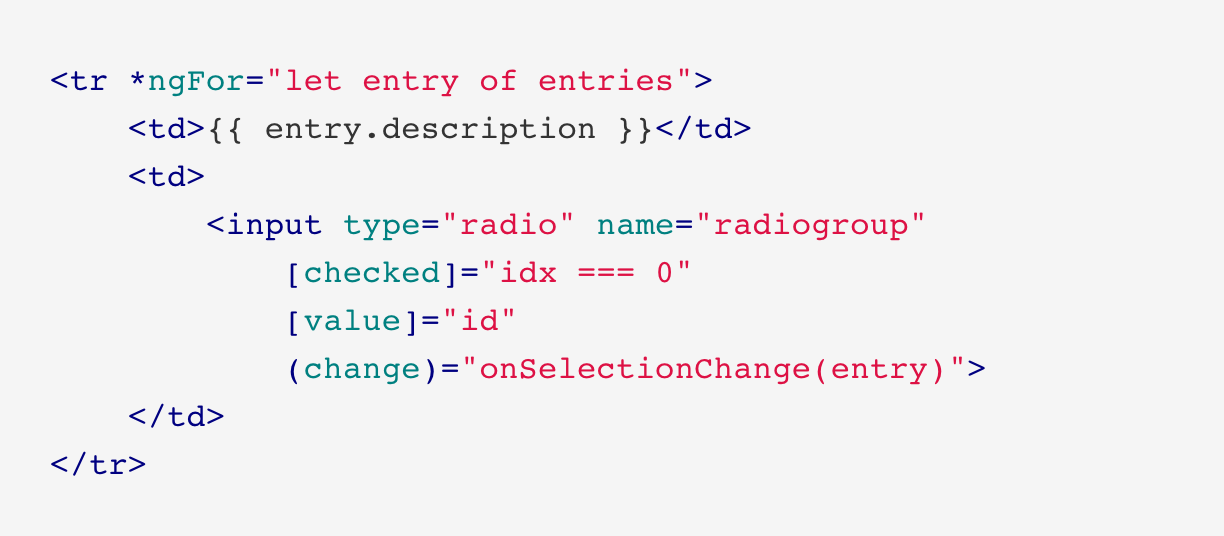
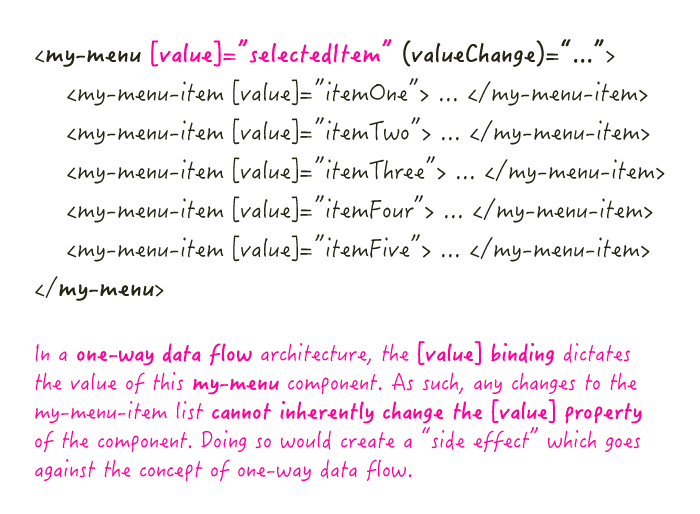
![Using [value] vs [ngValue] in Angular - Upmostly Using [value] vs [ngValue] in Angular - Upmostly](https://upmostly.com/wp-content/uploads/Using-value-vs-ngValue-in-Angular.jpeg)

.gif)