25 @Input: Custom Property Binding | Angular Components & Directives | A Complete Angular Course - YouTube

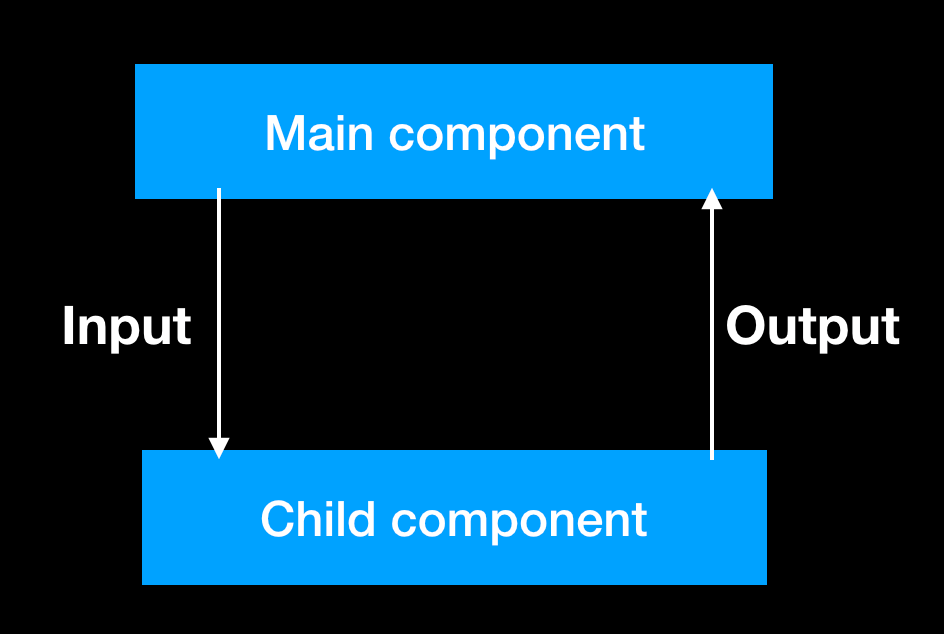
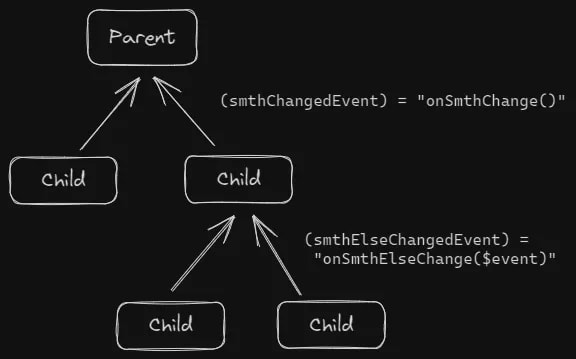
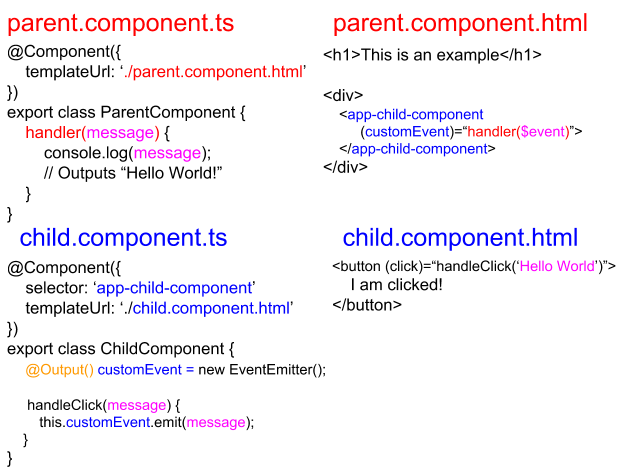
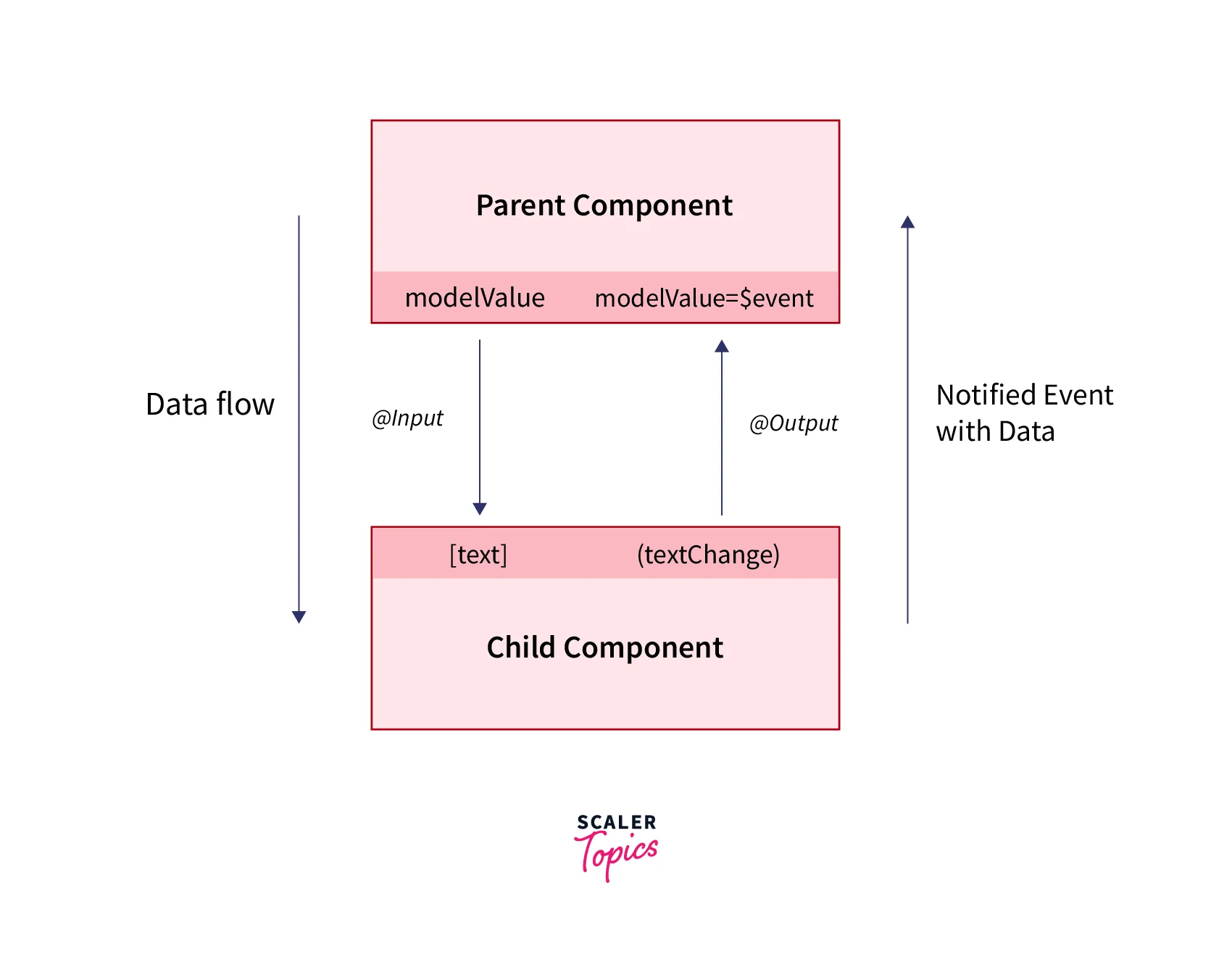
Angular: Component interaction with @Input, @Output and EventEmitter | by Hamza Aarab | Hackages Blog

Angular Input Output Properties. How to handle Component Interaction | by Yadav, Niteesh | JavaScript in Plain English

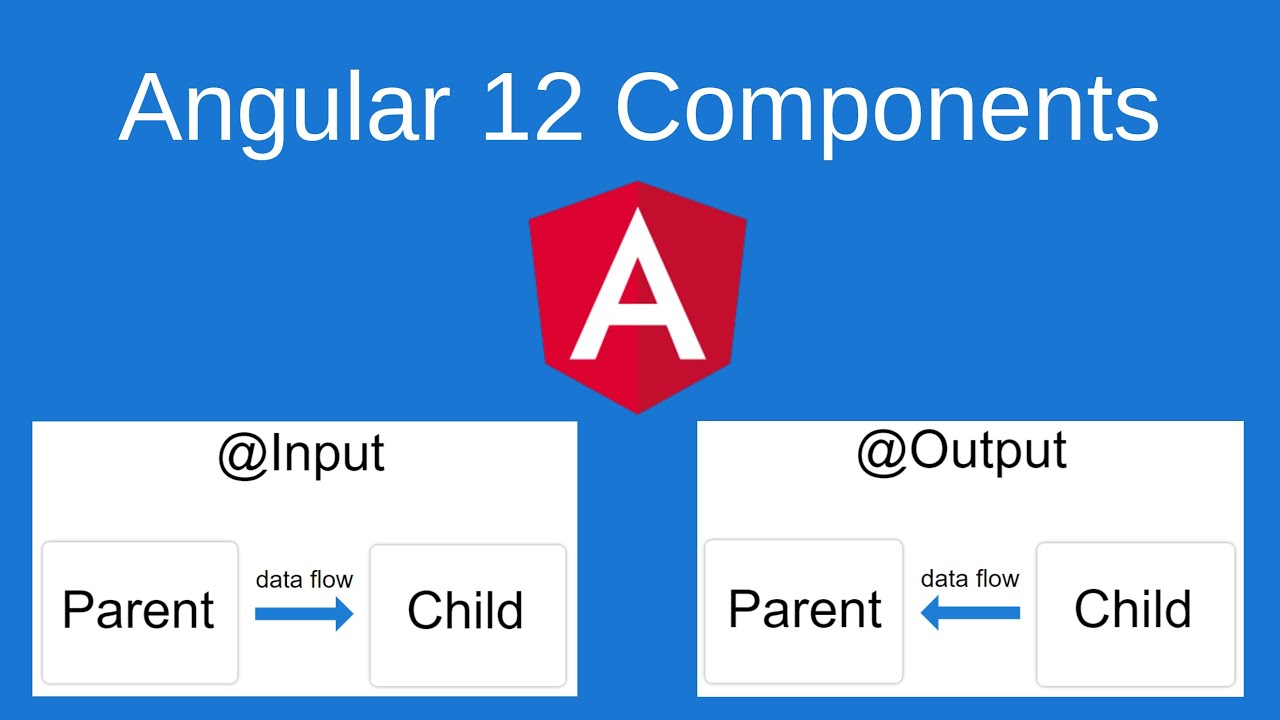
Angular 12 - Sharing data between child and parent components with @Input and @Output decorators. - YouTube